该不该用-webkit-font-smoothing?
跟InfoQ中文站、36kr这些国内的站点对比了下,发现我博客上的字体非常的别扭,尤其是在外接显示器的情况下。但是看用的字体也是一样的,都是PingFang SC,为什么呢?于是把css一行一行的拷贝过来测试,最后发现是下面这两句导致的差异。
body {
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
之前看起来字体非常的粗,都挤到一起了。加上这两句,体验好多了,变得异常的清晰。在Retina屏幕上变化不算明显,但是在2k分辨率的外接显示器上,完全是两种体验。
体验问题解决了,还想再深入了解下原理,看看MDN上的介绍。这两个样式都不是css标准样式,而且仅在Mac下生效。font-smooth曾经是标准的,但是后来被移除了。MDN上有红框警告,建议在生产环境不要使用该样式。看到这个警告,内心开始产生怀疑了,用这个是不是有什么坑呢?
又搜索了下,发现有人在google font的仓库里面提issue,希望去掉google font页面的-webkit-font-smoothing样式,因为这会导致字体与实际的表现不同。作者也出来回应了,“谢谢你的建议,但我们还是要保留,因为要以最好的状态来展示这些字体” 。
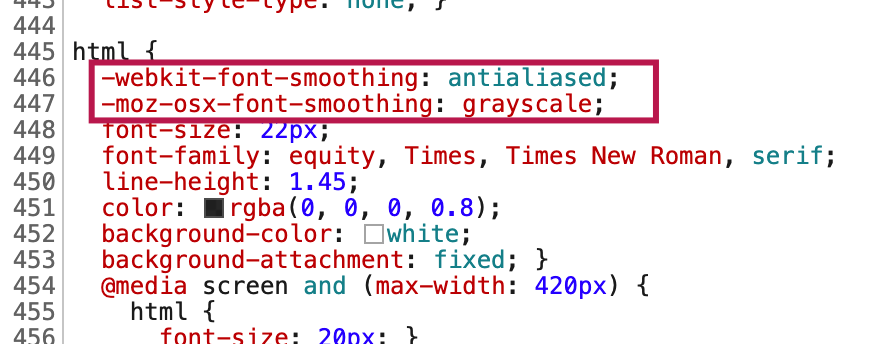
另外还看到一篇文章建议不要再使用,Please Stop “Fixing” Font Smoothing。里面提到了,让浏览器自己选择才是最好的,次像素防锯齿才是最好的,即便开了antialiased看起来更舒适,但那也是不对的。说了一大堆道理,恳求大家不要再用了。讲真的,我差点就信了。为了确认下作者是不是在说实话,我打开Inspector检查了下,看到了下图。

幸好没盲目的听作者的。文章比较老了,不确定是不是作者写完文章后来又改变了想法把它加回去了。即便如此,那也应该更新下的。这篇文章出现的频率还是很高的,不知道会误导多少后来的人。其实有很多官方的Guideline也存在同样的问题,比如苹果的开发者文档,经常文档里面说一套,官方的app又不遵守。所以这些规则和最佳实践可以去参考,但是没必要盲从。还是要结合自己的具体场景做出选择。
顺便看了看其他网站,基本上都有使用,比如苹果的开发者文档、MDN文档。所以放心大胆的用吧,没有任何的副作用,这才是最佳实践。